WhatsApp Business API | Integration with Whereby

Hi there!
Do you want to invite your WhatsApp contacts to new Whereby meetings? Using this integration, you can create a video conference and send the room URL to your invitees – with nothing more than just the press of a custom share button.
Following this tutorial, you can learn how to add WhatsApp sharing to your Whereby meetings using the example app.
You Will Need
-
- Your tyntec account and API key.
-
- Your tyntec approved WABA phone number
-
- Your approved WhatsApp Message Template to send invites
-
- Your Whereby API key from your Account settings
-
- A phone with WhatsApp as a testing customer
-
- An ngrok account with the binary installed and authorized.
-
- A Node.js and your favorite text editor or IDE with JavaScript highlighting.
Step One: Get example application ready
We’ve prepared a sample Node.js app for your quick start with Whereby integration. Let’s look at what the app does. You will notice that the code is in several directories:
- api/createMeeting.js calls to Whereby API to create new meetings
- config/appConfig.js sets the environment variables
- utils/mocks.js holds hardcoded phone numbers
- /utils/sendMessage.js connects to tyntec Conversations API to send WhatsApp messages
- static/index.html is the schematic website serving as user interface
- Index.js ties server logic together and handles routing
Let’s just quickly get your app set:
1. Clone the api-sample repository and go to the wa-integrations/whereby directory.
2. Install dependencies:
npm install
3. Copy the file .env-example to .env and set environment variables in .env:
- PORT=3000: Tells you on which specific port the application runs.
- TYNTEC_API_KEY= “Your tyntec API key“
- TYNTEC_BASE_URL= “https://api.tyntec.com/conversations/v3/messages“
- WHEREBY_API_KEY= “Your Whereby API key”
- WABA_NUMBER = “Your WhatsApp Business Account Number”
- TEMPLATE_ID = “Your WhatsApp template ID”
- TEMPLATE_LANGUAGE: “Your WhatsApp template language”
4. Run ngrok in a terminal to expose your local server on the internet:
path/to/ngrok ngrok http 3000
5. Copy the HTTPS address. You will need it later to access the HTML website.
6. Continue by running your server. Go to the terminal and navigate to the whereby folder.
7. Inside your whereby folder, run the following command to start the server:
npm start
Step Two: Test your app
Now that your server is up and running, you can visit the sample website in your browser. In our screenshots, we use Chrome.
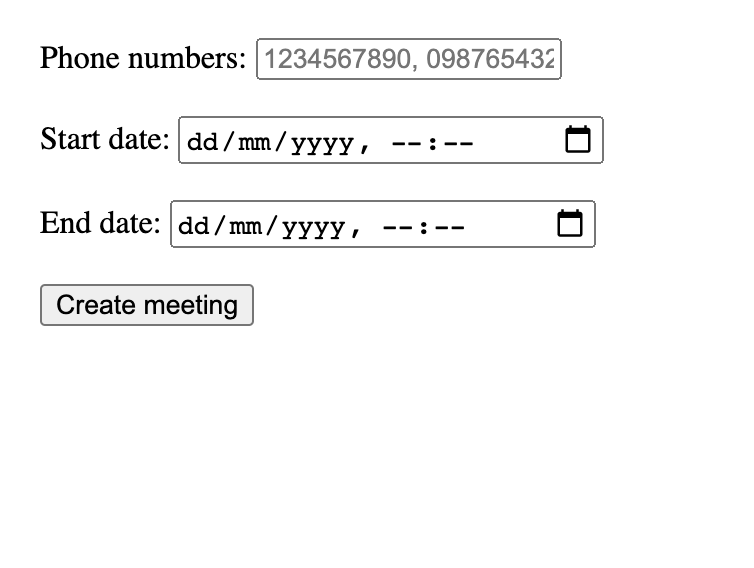
1. Go to your ngrok HTTPS address inside your browser. You will see the sample phone numbers field, date picker, and sending button

2. In the phone numbers field, fill in the phone numbers that you want to invite. Let’s start with your testing phone number. If you want to use more than one, the sample app expects them to be comma-separated, e.g. 1234567890, 0987654321,22222222.
If you don’t input phone numbers, the sample app looks into utils/mocks.js to the hard-coded phone numbers and selects them.
3. After selecting your phone numbers, use the date picker to fill in the meeting start and end date. These fields are mandatory for the Whereby API.
4. With dates and phone numbers selected press the Create meeting button.
5. As soon as you press the button, the sample application calls Whereby API to create a meeting. The request is:
POST "https://api.whereby.dev/v1/meetings",
-d { startDate: start_date,
endDate: end_date
},
-H { Authorization: `Bearer API key`,
"Content-Type": "application/json"
}
You will see a confirmation message with the room URL inside. You can join it to start the video conference.
6. The meeting URL (res.data.roomUrl) is then passed to a loop that calls tyntec Conversations API to send a WhatsApp template message to all selected phone numbers.
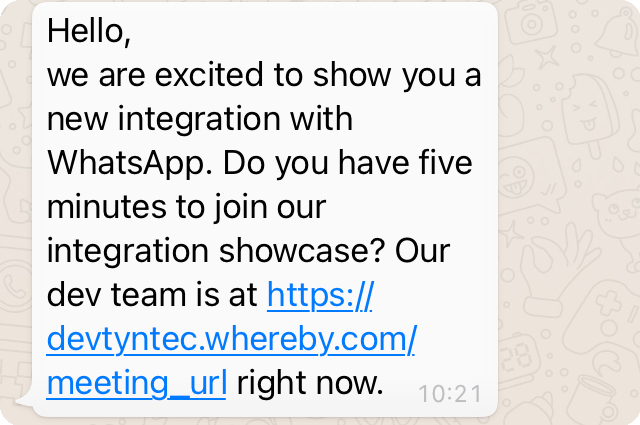
7. Grab your phone and look into your WhatsApp. A URL invite to Whereby call waits there.

8. Click the link and join. You are video calling with your contacts through WhatsApp. Whereby doesn’t require any app installed, it works in browser and smartphone browsers as well.
Congratulations, you have integrated a Video conference through Whereby into Whatsapp!
More?
To scale this integration, you could:
- Automatically generate the utils/mocks.js through integration with your CRM. This way, you could create contact lists and invite people easier. Moreover, you can customize your messages with CRM data (adding first names, different messages depending on last contact date, or more).
- Automatically join the roomUrl. After creating the Whereby room, you can take the URL and embed it in your UI.
- If you want to use multiple channels, look into Conversations documentation and change the /utils/sendMessage.js to support multiple channels. Not all of them need template messaging.
- If you are using your own UI for messaging, you can create a button component that runs the sample app. That way, you can share a new video conference from your agent UI.
