Authentication (2FA) | Integration with Microsoft Dynamics 365
Hi there!
Would you like to add a user-friendly two-factor authentication (2FA) capability to the Microsoft Power Automate platform?
In this tutorial, you will learn how to automatically verify new sign-ups using the tyntec 2FA connector, and how to save new contact into your Microsoft Dynamics 365 instance.
You will need
- Your tyntec API key from your tyntec account
- A testing Microsoft Dynamics account
- A Microsoft Power Automate Free license in your Dynamics Environment
- A testing HTML form
- A testing phone number to receive OTP
- Your favorite Text editor
Step One: Create a submission form
For your quick start with the tyntec 2FA connector, we’ve prepared a sample HTML code.
It contains two similar forms (the signup form and the verification code form) that send user input to given URL addresses and javascript code to handle sending JSON data.
1. In your Text editor, create a new HTML file and paste the following code.
Disclaimer: This code is for testing purposes only.
<html>
<head>
<script>
function signUp() {
document.getElementById('verify').style.visibility = "visible";
document.getElementById('sign up').style.visibility = "hidden";
}
function handleAuth(e, action) {
e.preventDefault();
const data = new FormData(e.target);
const signUpUrl = action == "signUp" ? “Sign Up URL” : "Verify URL"
const body = (JSON.stringify(Object.fromEntries(data.entries())));
var xhr = new XMLHttpRequest();
xhr.open("POST", signUpUrl , true);
xhr.setRequestHeader('Content-Type', 'application/json');
xhr.send(body);
}
window.onload=function(){
const signUp = document.getElementById('sign up');
signUp.addEventListener('submit', handleSubmit);
}
window.onload=function(){
const signUp = document.getElementById('sign up');
signUp.addEventListener('submit', (e) => handleAuth(e, 'signUp'));
const verify = document.getElementById('verify');
verify.addEventListener('submit', (e) => handleAuth(e, 'verify'));
}
</script>
<title>Sign up Form</title>
</head>
<body>
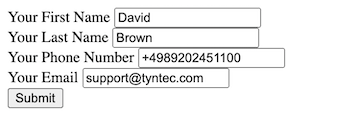
<form target="_blank" id="sign up">
<div>
<label for="firstName">Your First Name</label>
<input name="firstName" id="firstName" value="David">
</div>
<div>
<label for="lastName">Your Last Name</label>
<input name="lastName" id="lastName" value="Brown">
</div>
<div>
<label for="phone number">Your Phone Number</label>
<input name="phone number" id="phone number" value="4989202451100">
</div>
<div>
<label for="emal">Your Email</label>
<input name="email" id="email" value="support@tyntec.com">
</div>
<div>
<button onclick="signUp()">Submit
</button>
</div>
</form>
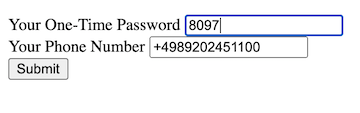
<form target="_blank" id="verify" style="visibility: hidden;">
<div>
<label for="code">Your One-Time Password</label>
<input name="code" id="Code" value="">
</div>
<div>
<label for="phone number">Your Phone Number</label>
<input name="phone number" id="phone number" value="4989202451100">
</div>
<div>
<button>Submit</button>
</div>
</form>
</body>
2. Save your HTML file.
The signUp() function switches from the first form to the second one on submission, so the end-user doesn’t see both forms at once.
The handleAuth handles creating JSON from x-www-form-urlencoded data and sending it to MS Power Automate Instances.
Note: If you are using custom forms, make sure to adjust the Flows accordingly.
Step Two: Create a Flow for sending OTP and creating contact
Let’s start with creating a Flow that receives information from your HTML form, sends OTP, and creates a contact.
1. Open to your Power Automate
2. In the left dropdown menu, click the Create button
3. From all possible Flow types, select Automated—from blank.
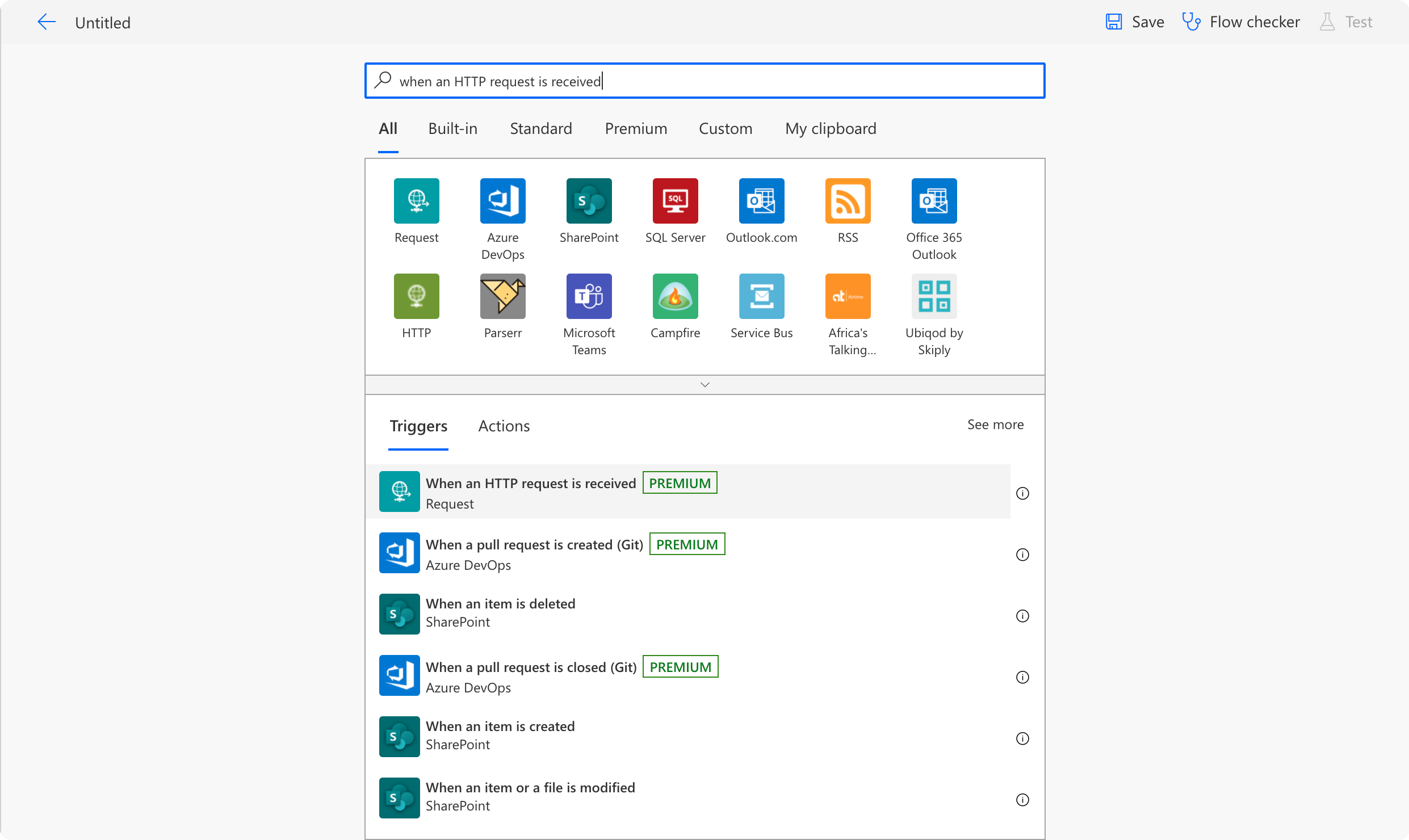
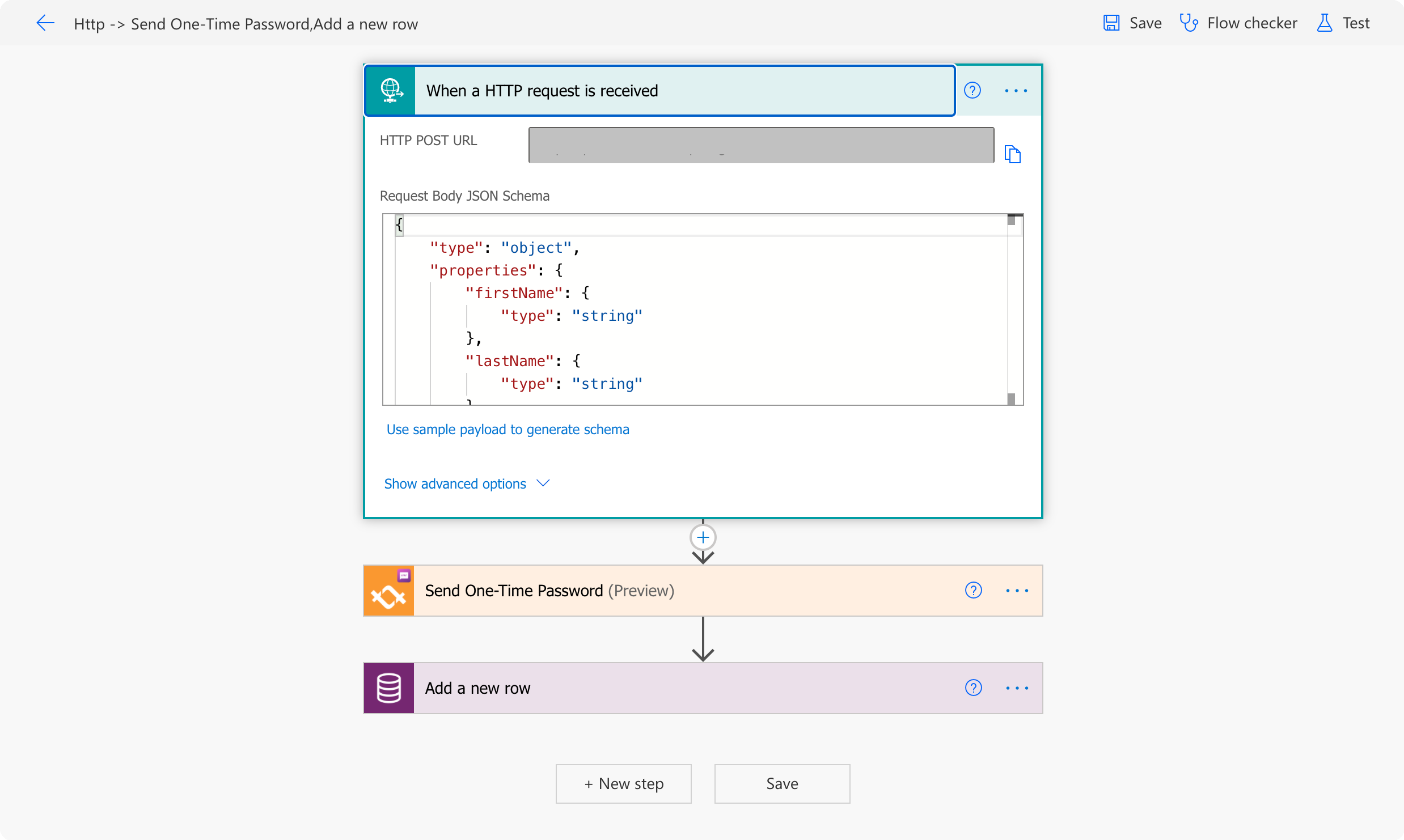
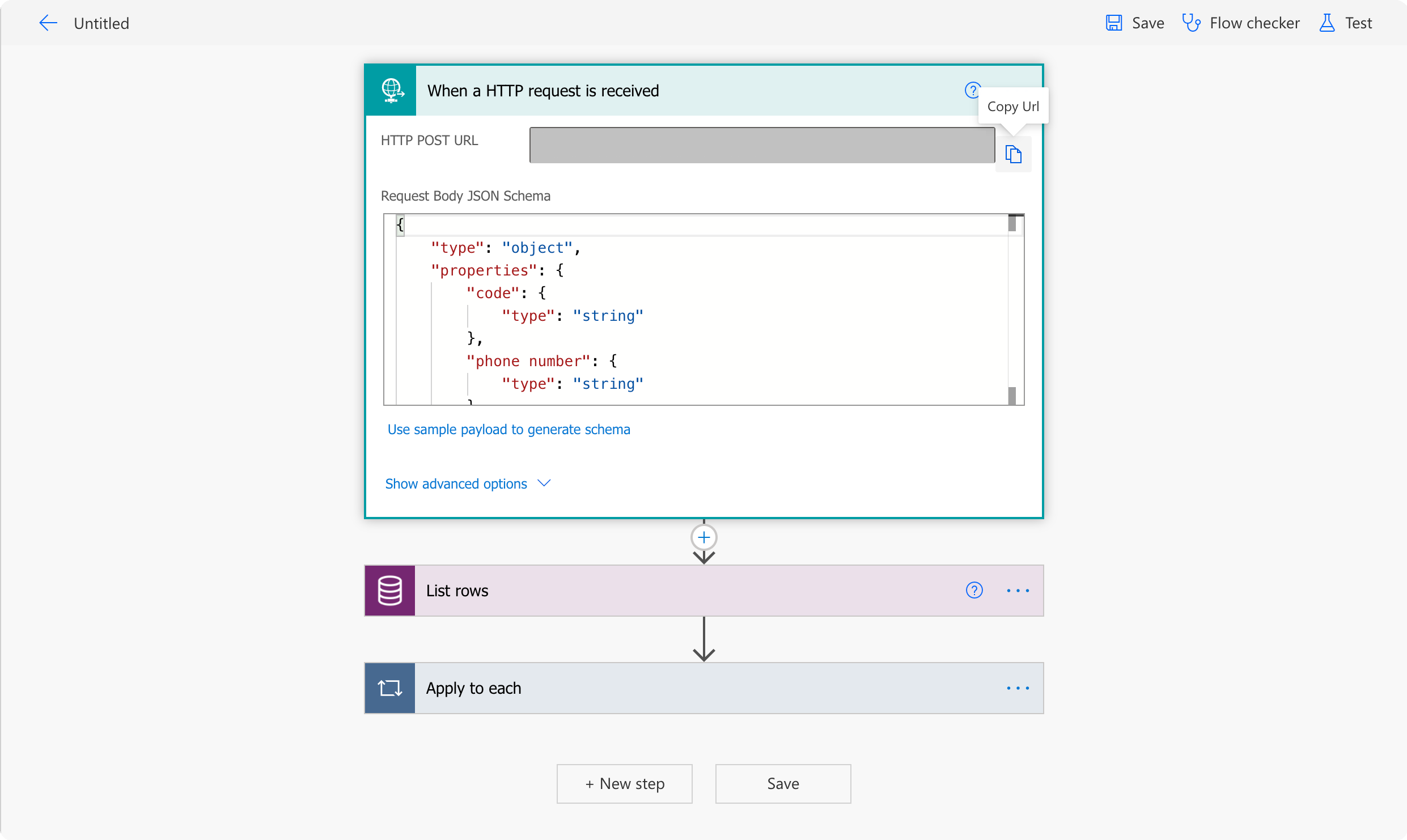
4. In the design window pop-up, click the Skip button.5. In the Search, type in When an HTTP request is received and select the corresponding trigger.

6. Click on the Use sample payload to generate schema, and in the new pop-up input the following data:
{"firstName":"David","lastName":"Brown","phone number":"+4989202451100","email":"support@tyntec.com"}
Then, click on Done.
7. Now is the time to create a new action. Click on the + New step. In the step selection, search for tyntec 2FA, and select the Send One-Time Password action.
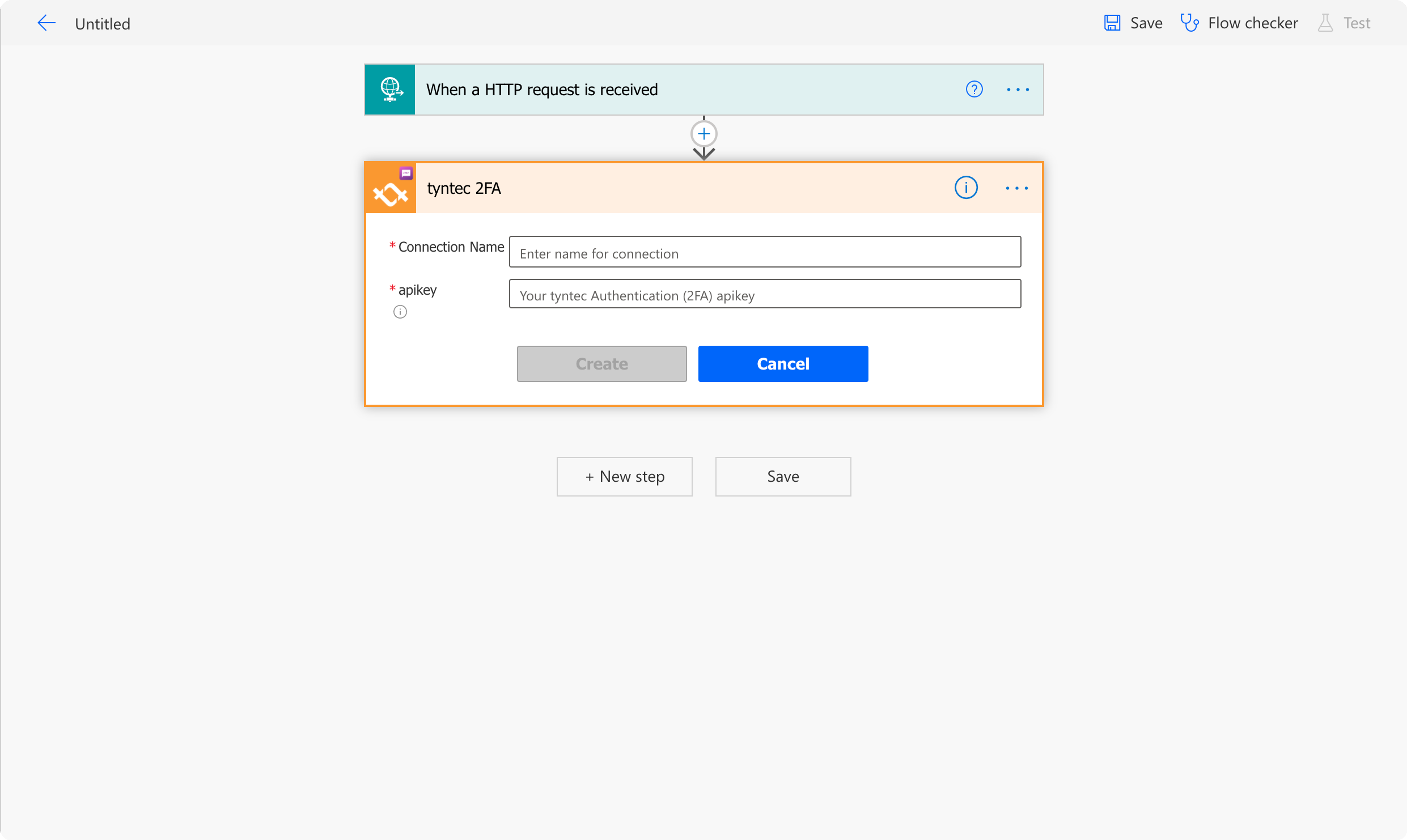
8. If it is your first time using the tyntec 2FA connector, the connector will automatically try to create a connection. Name your Connection and set your apikey to your tyntec API key.

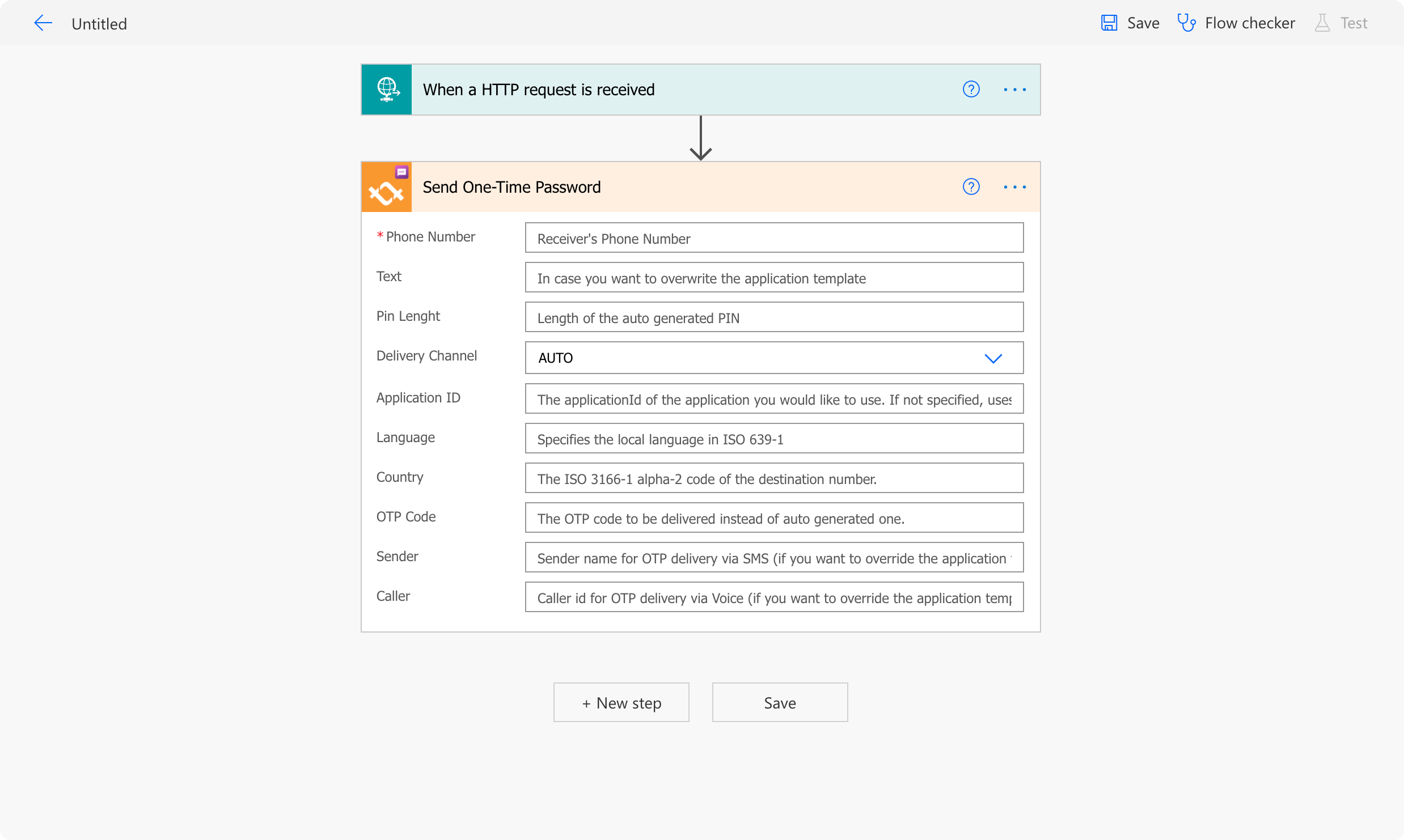
9. Afterward, the Send One-Time Password action updates itself to show you different fields

10. Set the Phone Number field to Phone number dynamic content from your HTTP request. If you want, you can adjust the other values according to your needs and API reference.
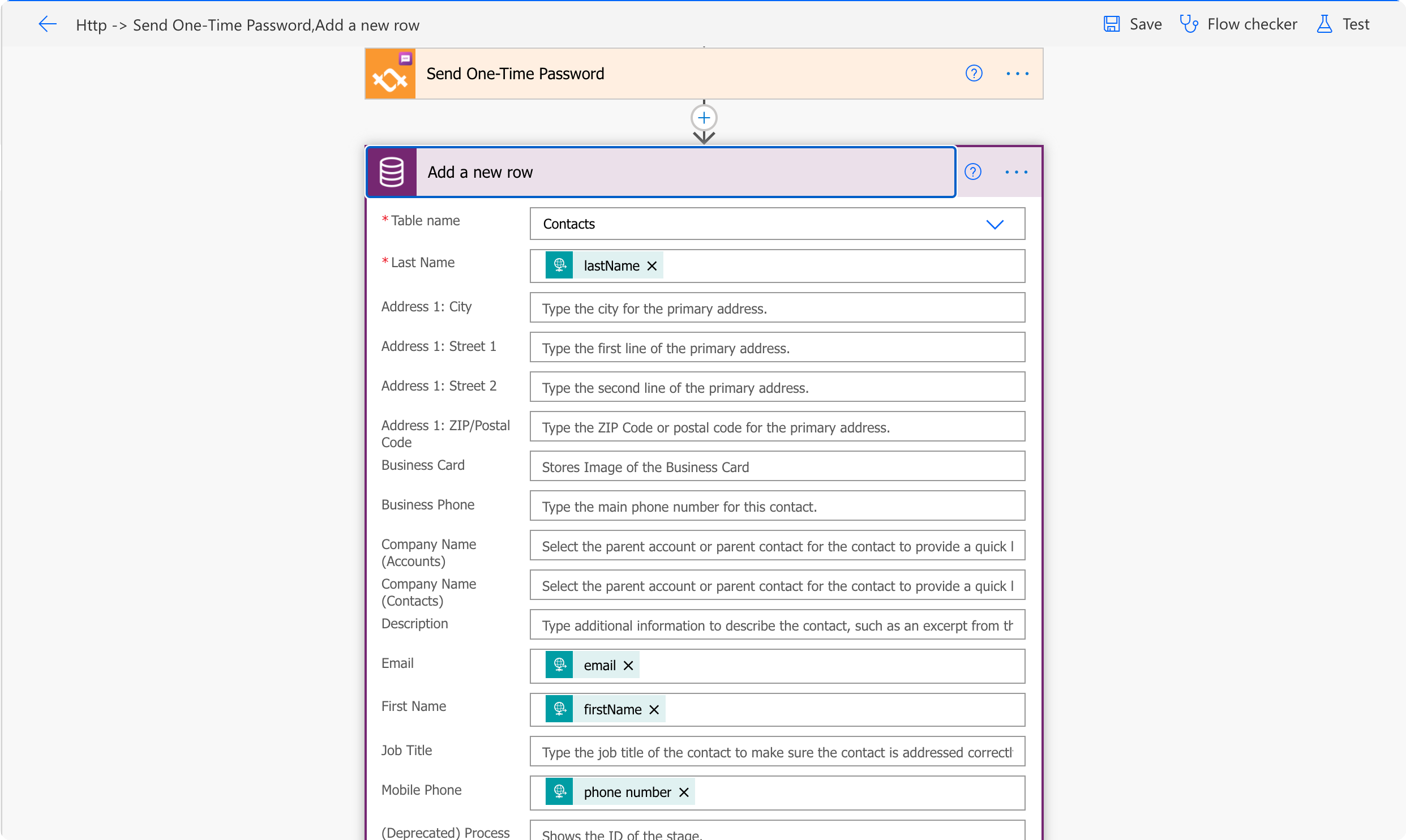
11. Click on the + New step. In the step selection, search for Common Data Service, and Add a new row select the action. Set the Table name to Contacts.12. Afterward, the Add a new row action updates itself to show you different fields. Set the Last Name to Last Name dynamic content, the First Name to First Name dynamic content, Email to email dynamic content, Mobile Phone to the Phone number dynamic content, and Description to Not Verified.

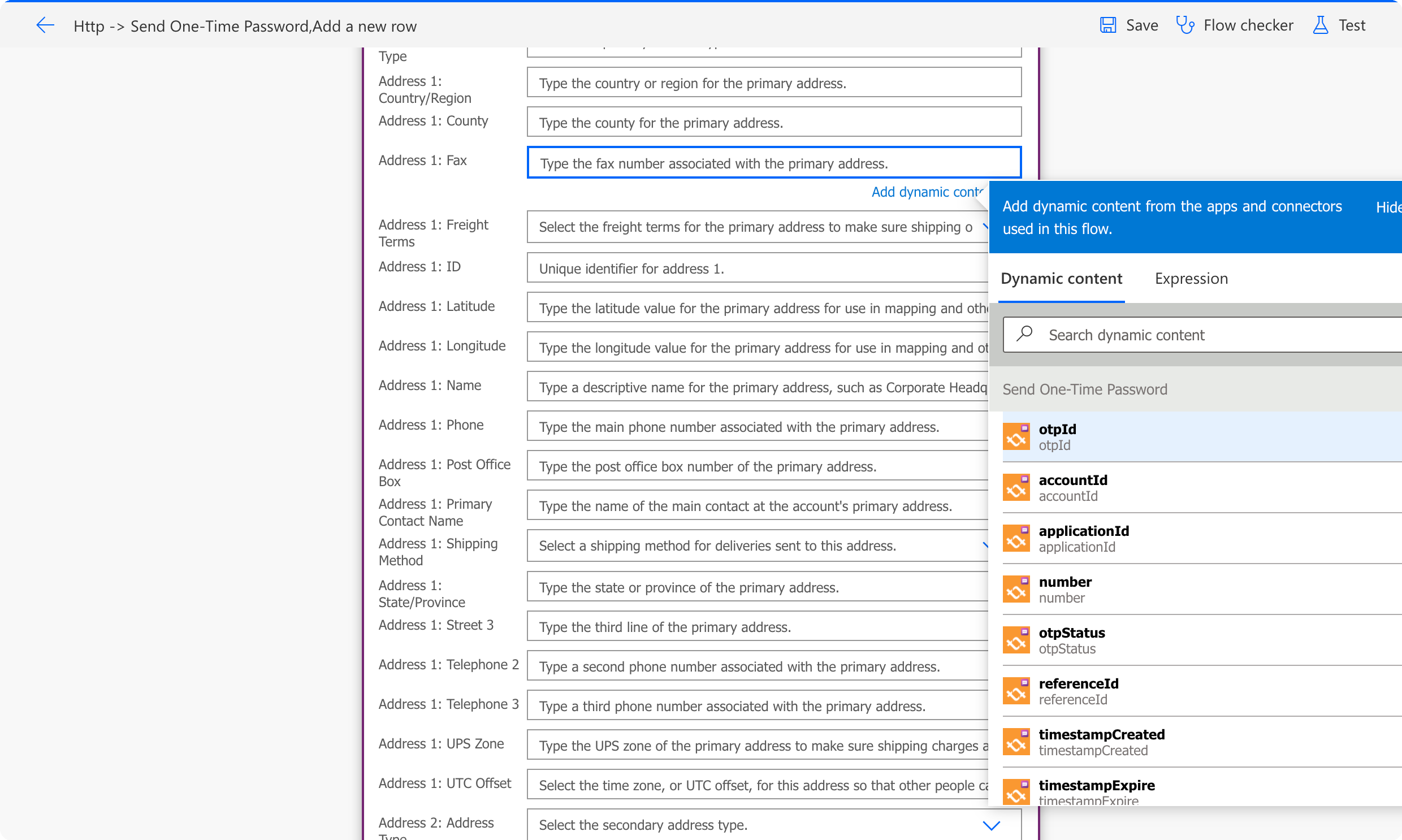
13. Then set Address 1: Fax to otpID dynamic content.

14. Lastly Save your Flow using the Save button. After Save, go to your trigger and copy the HTTP POST URL. You will need it in Step Four.

Congratulations on your working Flow!
Step Three: Create a Flow for verifying your OTP and contact
Let’s start with creating a second Flow that receives information from your HTML form, verifies your OTP, and updates the contact.
1.Open to your Power Automate
2. In the left dropdown menu, click the Create button
3. From all possible Flow types, select Automated—from blank.
4. In the design window pop-up, click the Skip button.
5. In the Search, type in When an HTTP request is received and select the corresponding trigger.
6. Click on the Use sample payload to generate schema, and in the new pop-up input the following data:
{"code":"123","phone number":"+4989202451100"}
Then, click on Done.
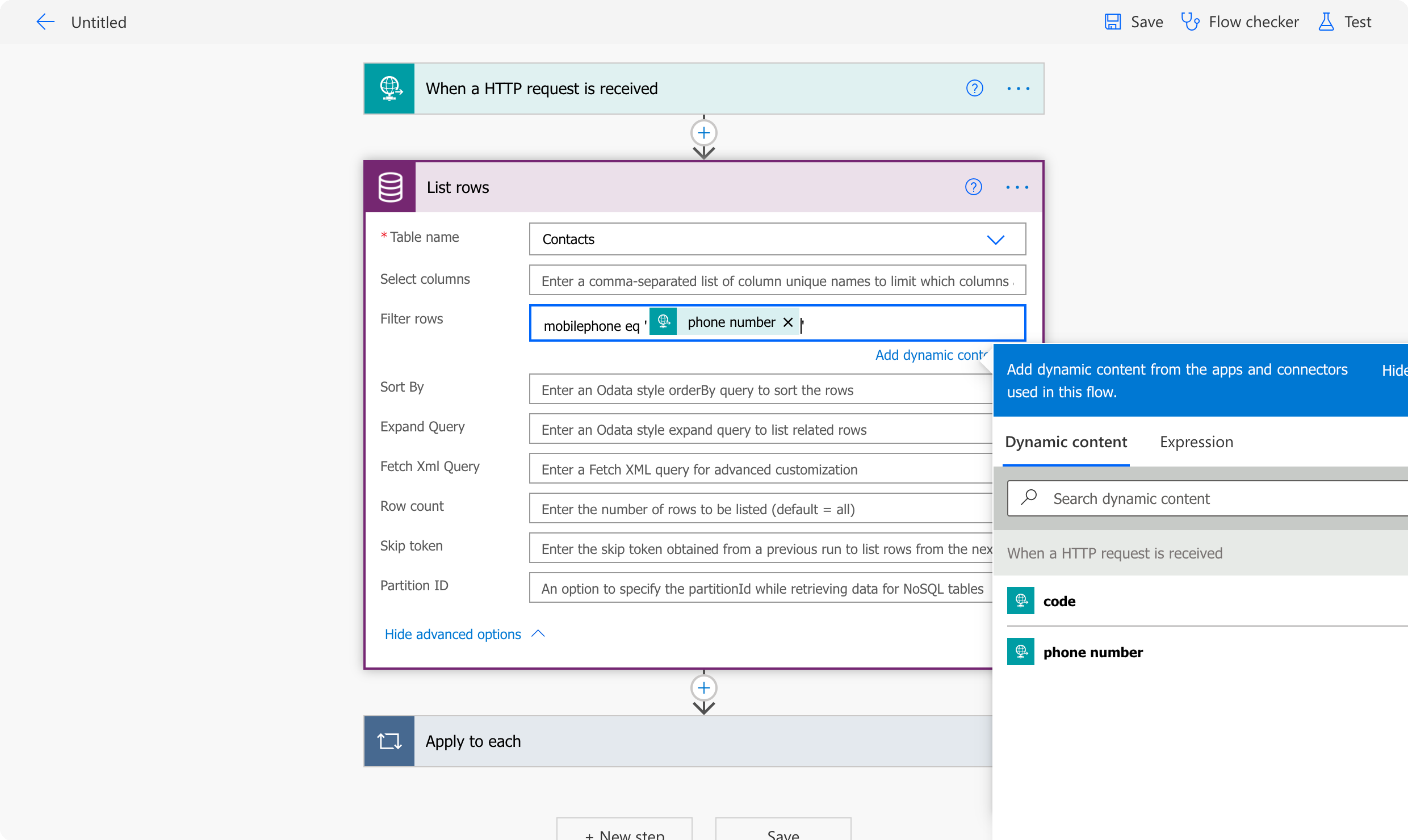
7. Click on the + New step. In the step selection, search for Common Data Service, and select the List rows action.8. In the List rows action, set the Table name to Contacts. Then, click on advanced options. Set the Filter rows to mobilephone eq ‘phone number’.

TIP: You can use the Row count = 1 to ensure you are getting only one contact.
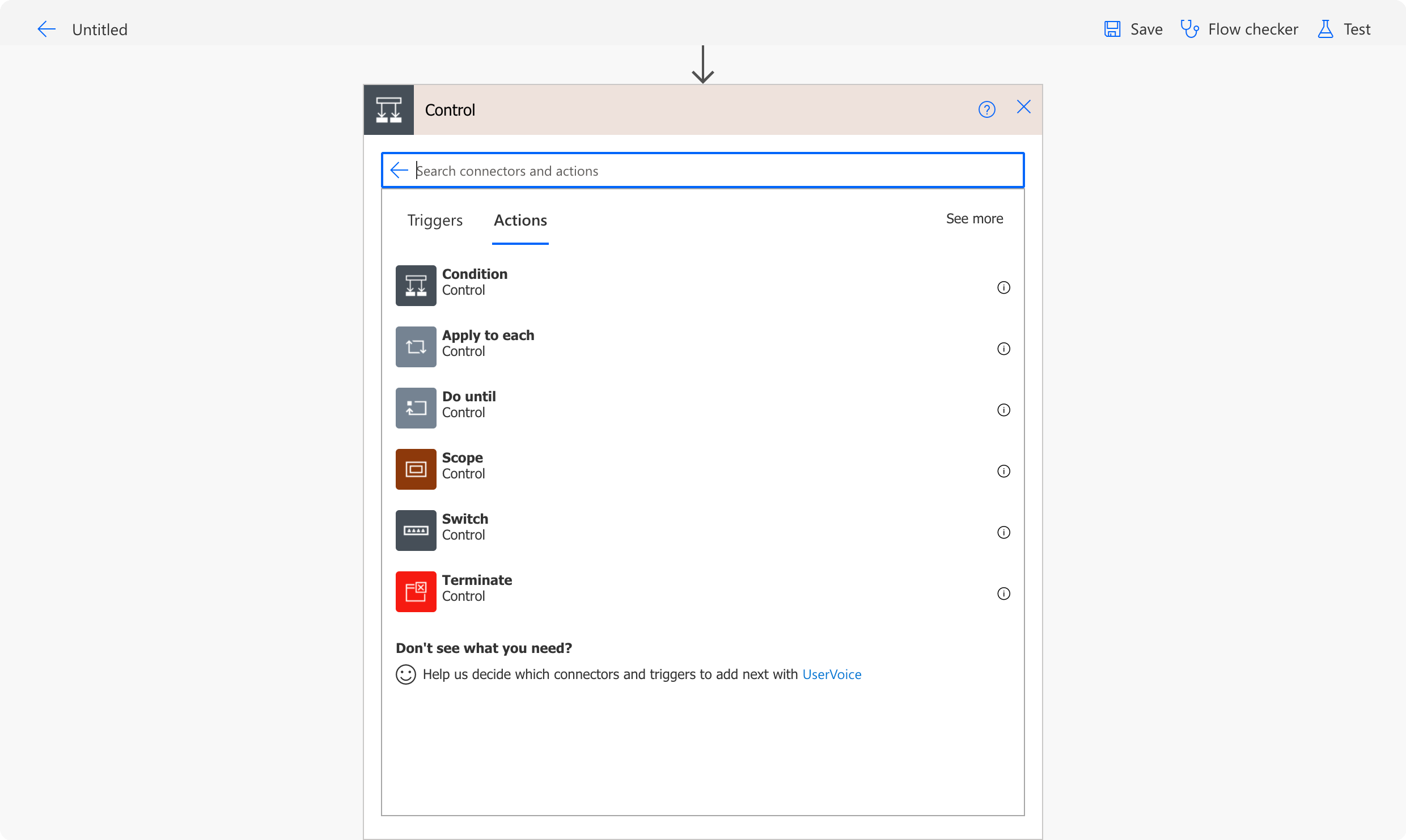
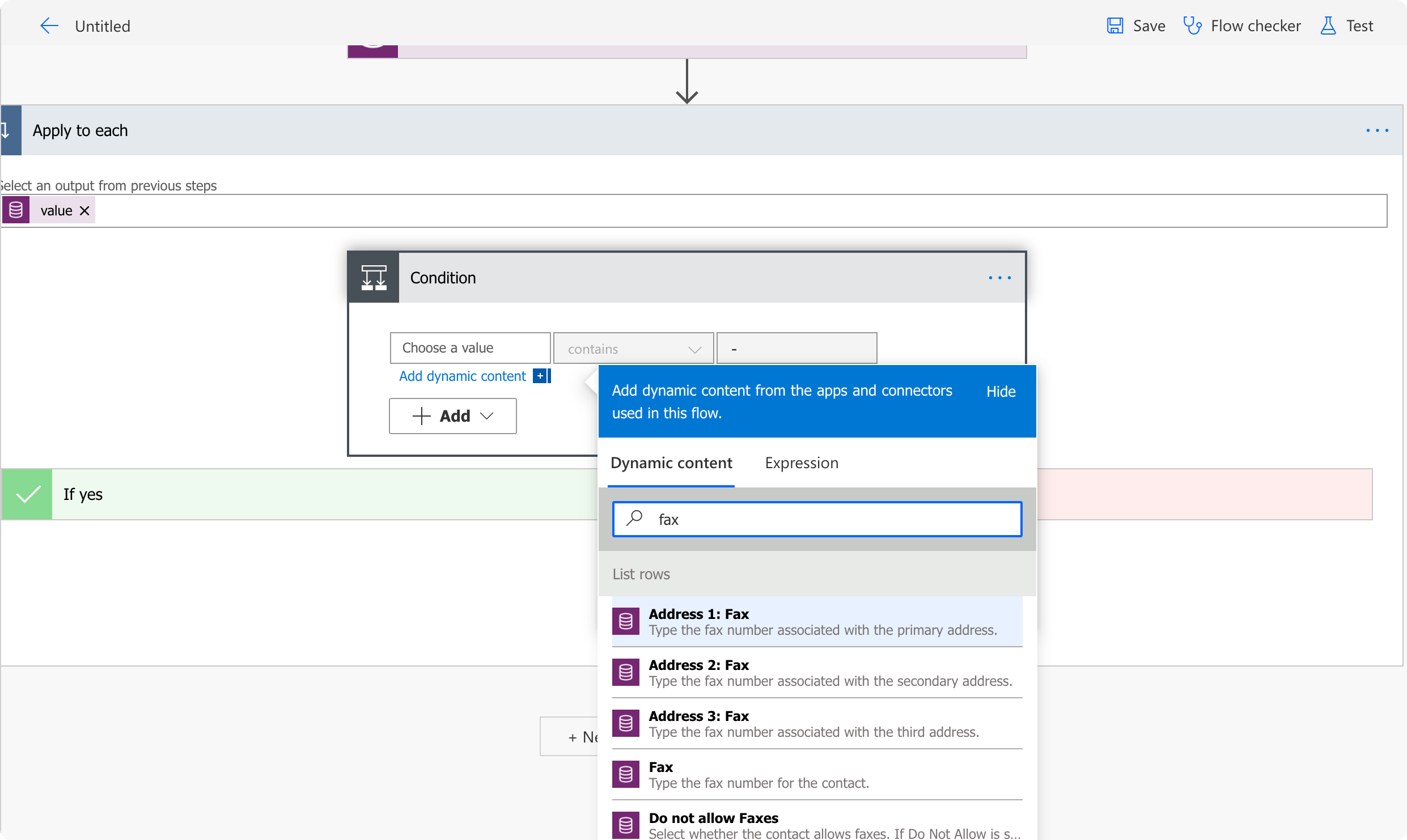
9. Click on the + New step. In the step selection, search for Control, and select the Apply to each action.

10. In the updated Apply to each action, set the Select an output from previous steps to value dynamic content.
11. Click on Add an action. In the step selection, search for Control, and select the Condition. Set the first field to Address 1: Fax dynamic content, the middle field to contains and the last one to –.

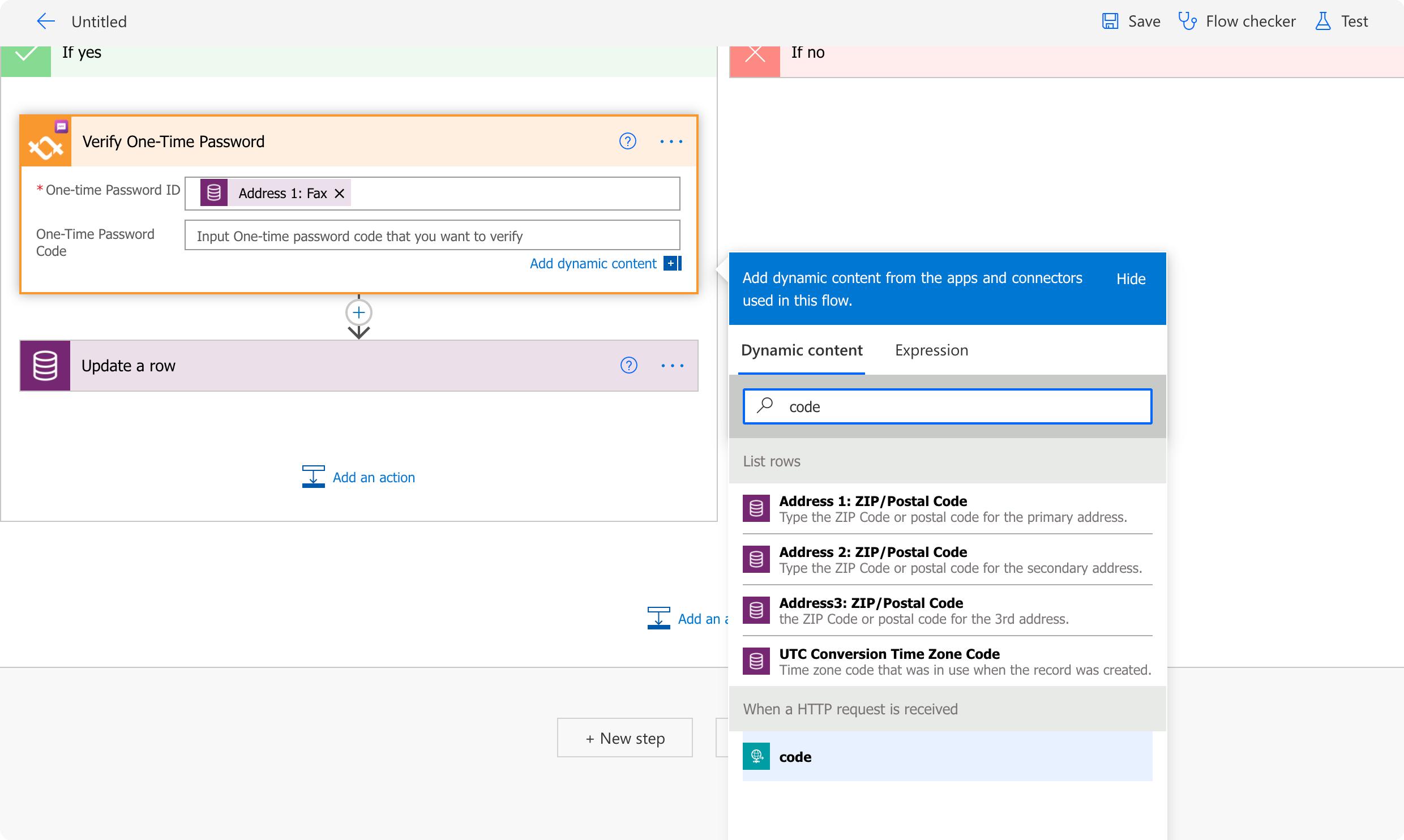
12. In the If yes branch, Click on Add an action. In the step selection, search for tyntec 2FA, and select the Verify OTP.
13. Set the One-time Password ID to Address 1: Fax dynamic content and the One-Time Password Code to code dynamic content.

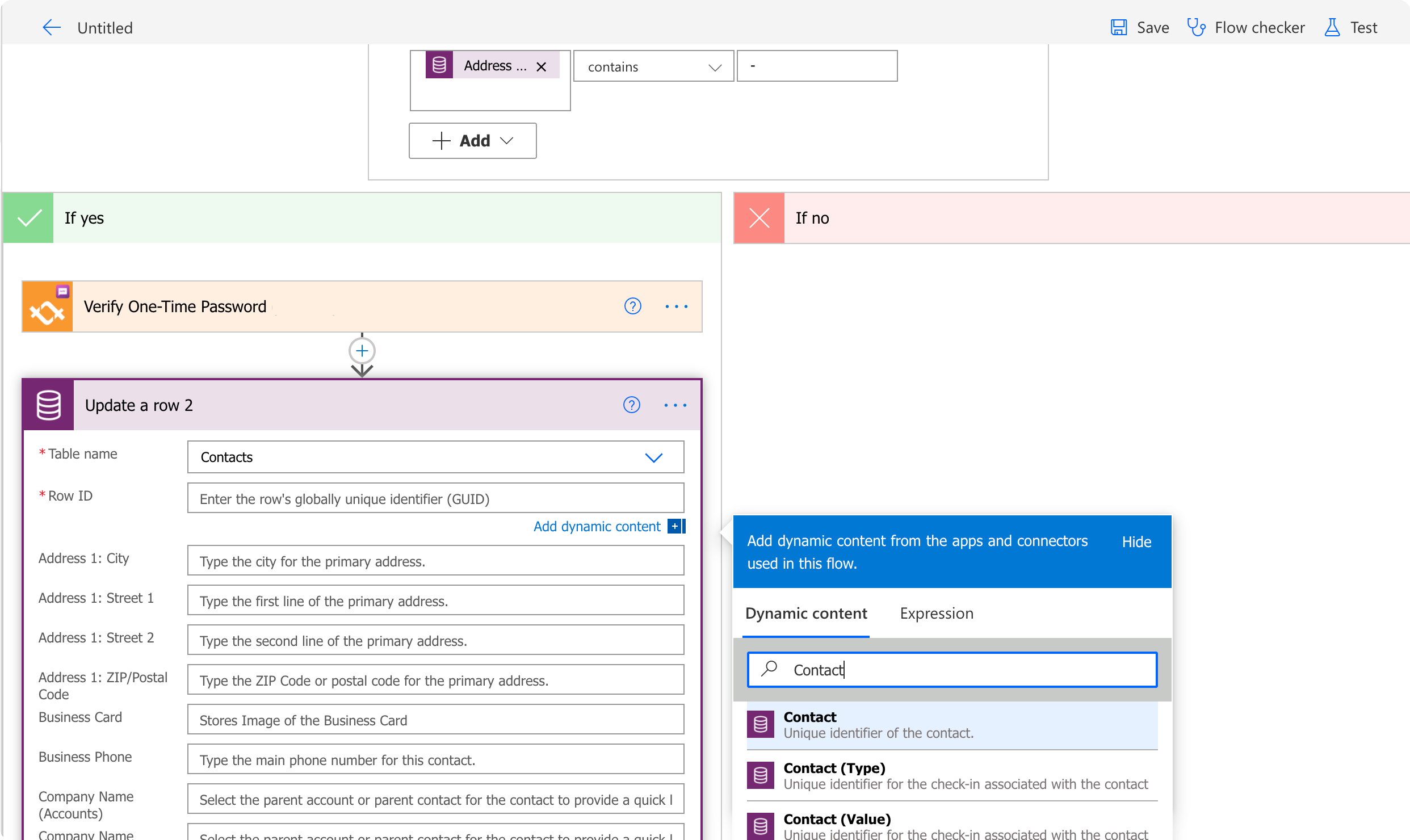
14. Then, click on Add an action. In the step selection, search for Common Data Service, and select the Update a row. Set the Table name to Contacts and Row ID to Contact dynamic content. Set Description to Verified account

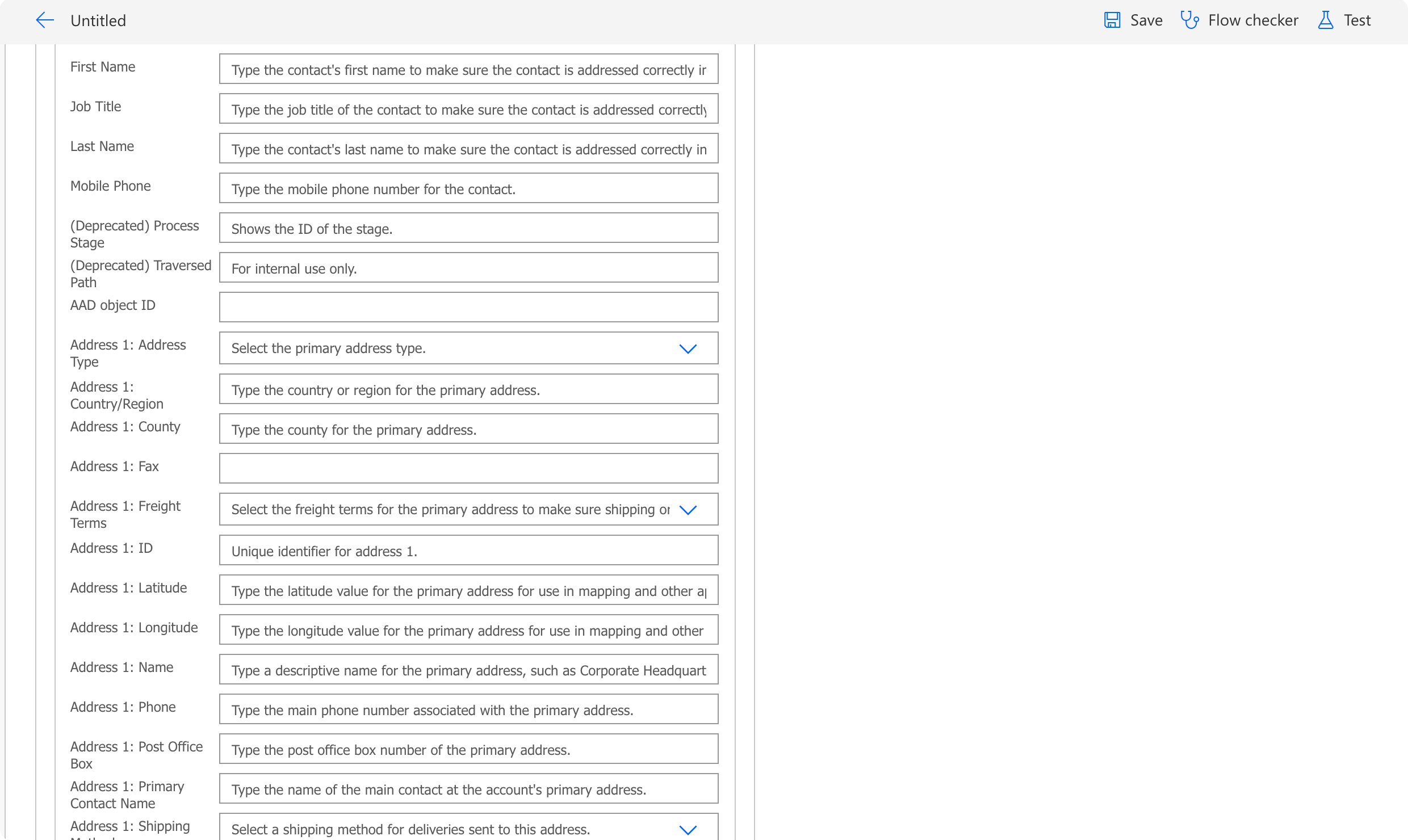
15. In the Update a row action, set Description to Verified and Address 1: Fax to single space.

16. Save your Flow. After Save, go to your trigger and copy the HTTP POST URL. You will need it in Step Four.

Congratulations, your Flows are now working and ready for new contacts.
Step Four: Test your Flows
Before you can test your Flows, you need to update your submission form.
1. Open the HTML file with your forms in your favorite editor. Replace the Sign Up URL with your first POST URL and the Verify URL to your second POST URL.
const signUpUrl = action == "signUp" ? “Sign Up URL” : "Verify URL"
2. Go to the testing (or your own) form and fill in your testing contact information. When you are done, click on Submit.

2. As soon as you submit your form, your first Flow starts. Grab your phone and check your SMS.

3. Go back to your verification form, input your phone number and the verification code. Then click on Submit.

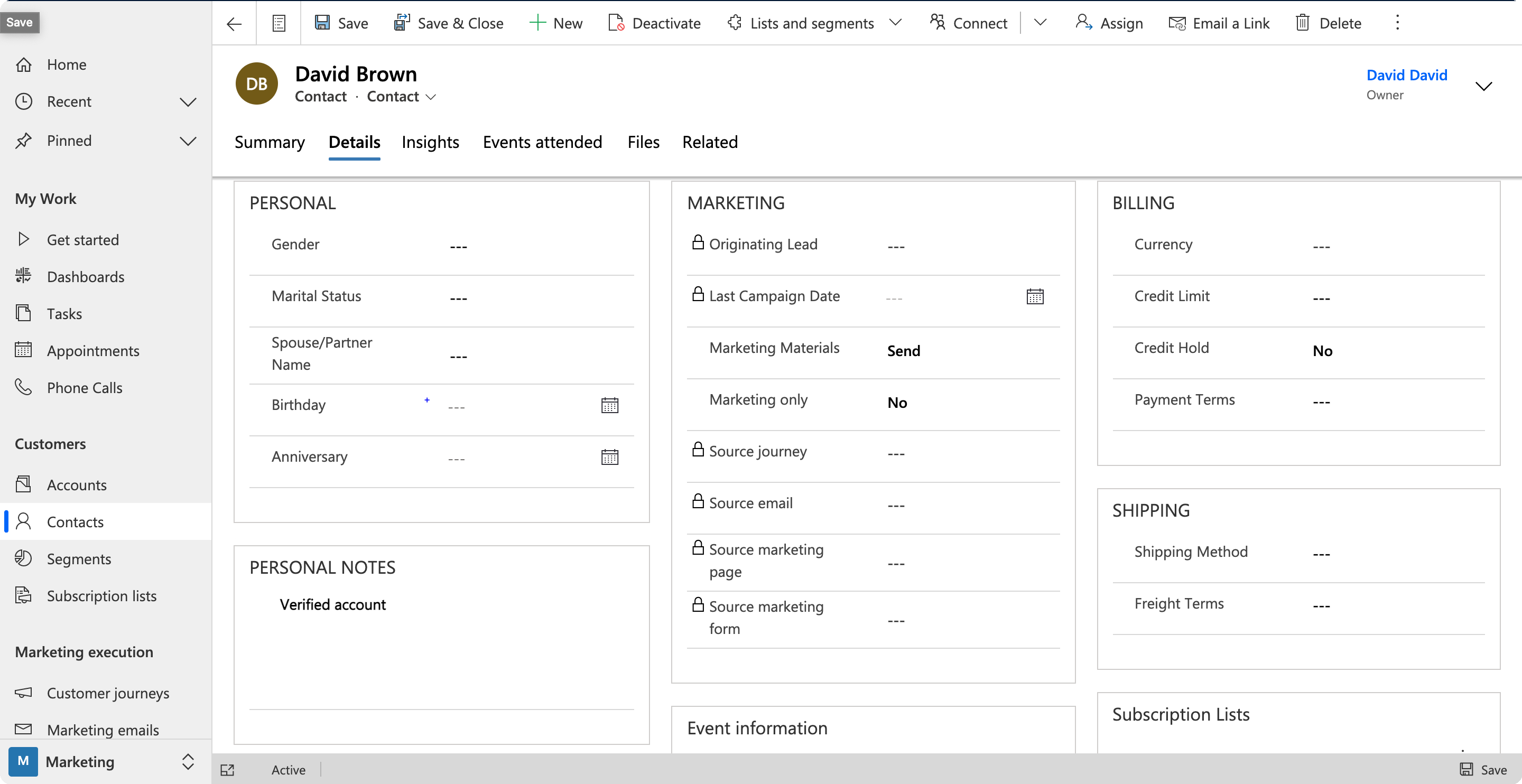
4. Your second Flow now verifies your account. Go to your Microsoft Dynamics Contacts page to see the results

Congratulations on completing this testing integration. Any contact that is submitted through your form is secured with 2FA verification.
More?
The main power of the tyntec 2FA connector is that you can use it alongside any connector (Microsoft Forms, for example) that is in Power Automate. Using the Common Data Service you can access any table within your Dynamics environment.
To scale this integration, you could add a resend button to the verification form. That would use the Resend One-Time Password action. You could also store OTP ID as a cookie or on your backend, which would move contact creation into the 2nd Flow.
If you would want to show the user if their account is verified, you can add an HTTP action to send information back to your server. Another good idea is to have a scheduled Flow that deletes any nonverified contacts.