WhatsApp Business API | Integration with Stripe

Hi there!
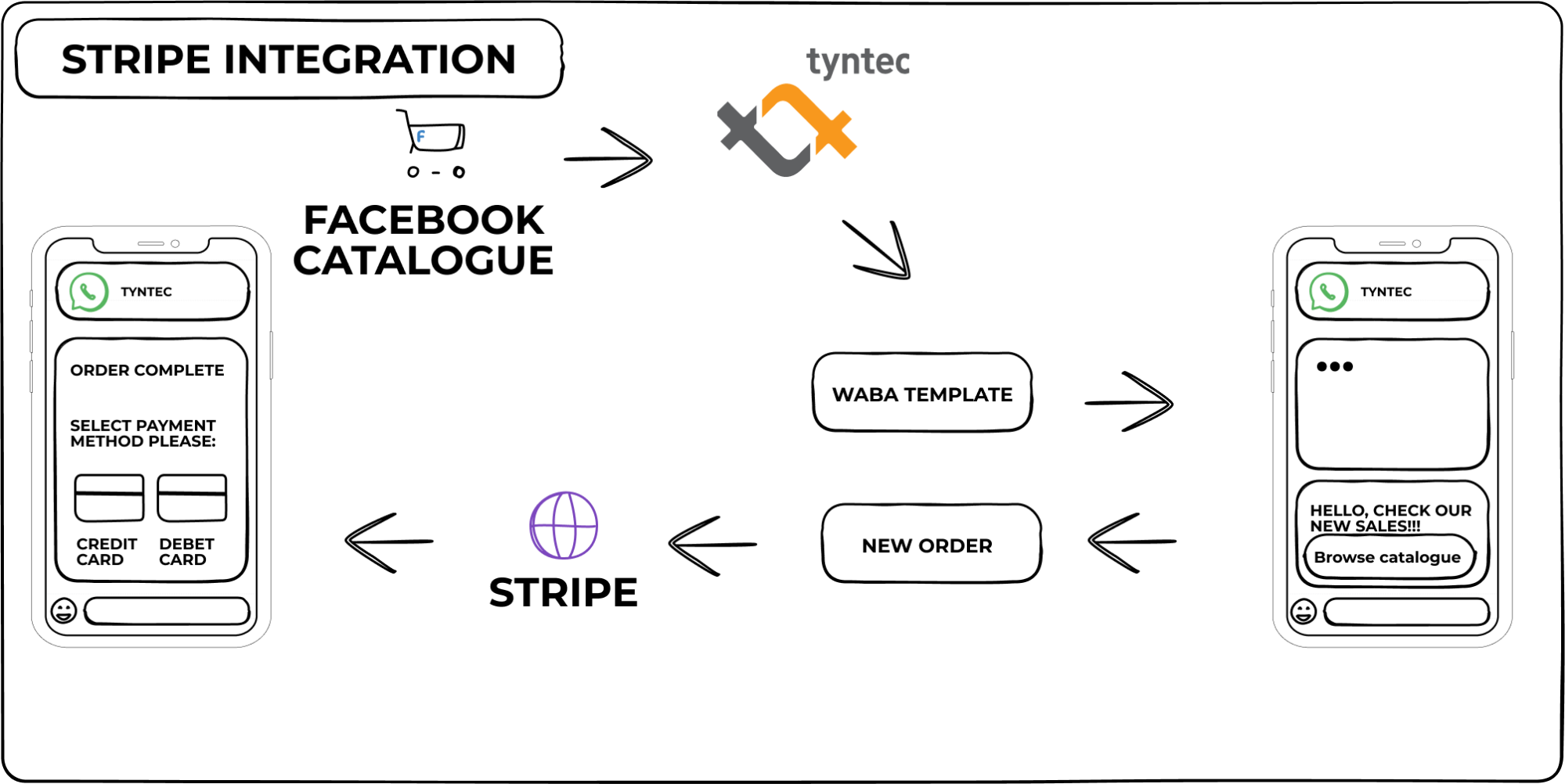
Are you looking for a way to send your products from Facebook catalogues via WhatsApp and automatically generate orders to Stripe? Thanks to the tyntec Conversations API, you can do exactly that and more with this integration.

You will need
-
- A tyntec Conversations API key.
-
- A WhatsApp Business Account Number provided by tyntec.
-
- A mobile phone with a WhatsApp application not associated with your WABA (WhatsApp Business Account).
-
- A Facebook catalogue connected to your WhatsApp Business Profile.
-
- A Stripe account with an account or business name.
-
- A public URL of this app (e.g. a URL generated via ngrok).
-
- Node.js installed.
-
- Ngrok binary installed.
-
- Postman installed.
Step One: Get your Facebook catalogue ready
1. Create a Facebook catalogue and insert items for sale.
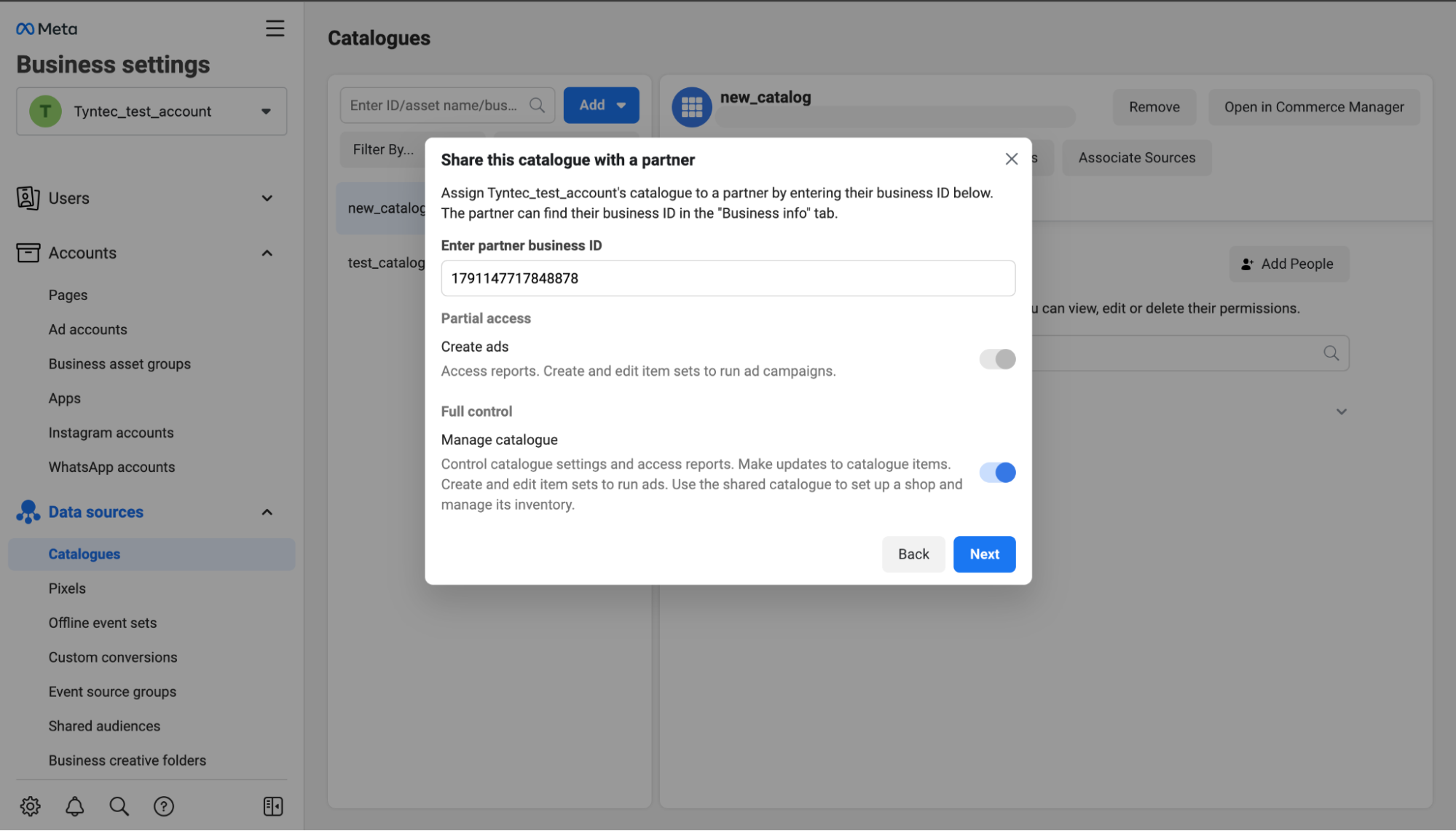
2. Click on Assign Partners.
3. Select Business ID.
4. Enter partner business ID: 1791147717848878 and allow full control.

5. Copy your Catalogue ID. You will need it later.
You can find detailed instructions on how to create catalogues on Facebook here.
Step Two: Get your Stripe app ready
We’ve prepared a sample Node.js app for your quick start with Stripe integration. Let’s look at what the code does:
1. Clone the api-sample repository and go to the wa-integrations/stripe directory.
2. Install dependencies:
npm install
3. Run ngrok in a terminal to expose your local server on the internet:
path/to/ngrok http 3000
4. Copy the HTTPS address.
5. Open Postman to register the public URL as your WhatsApp webhook.
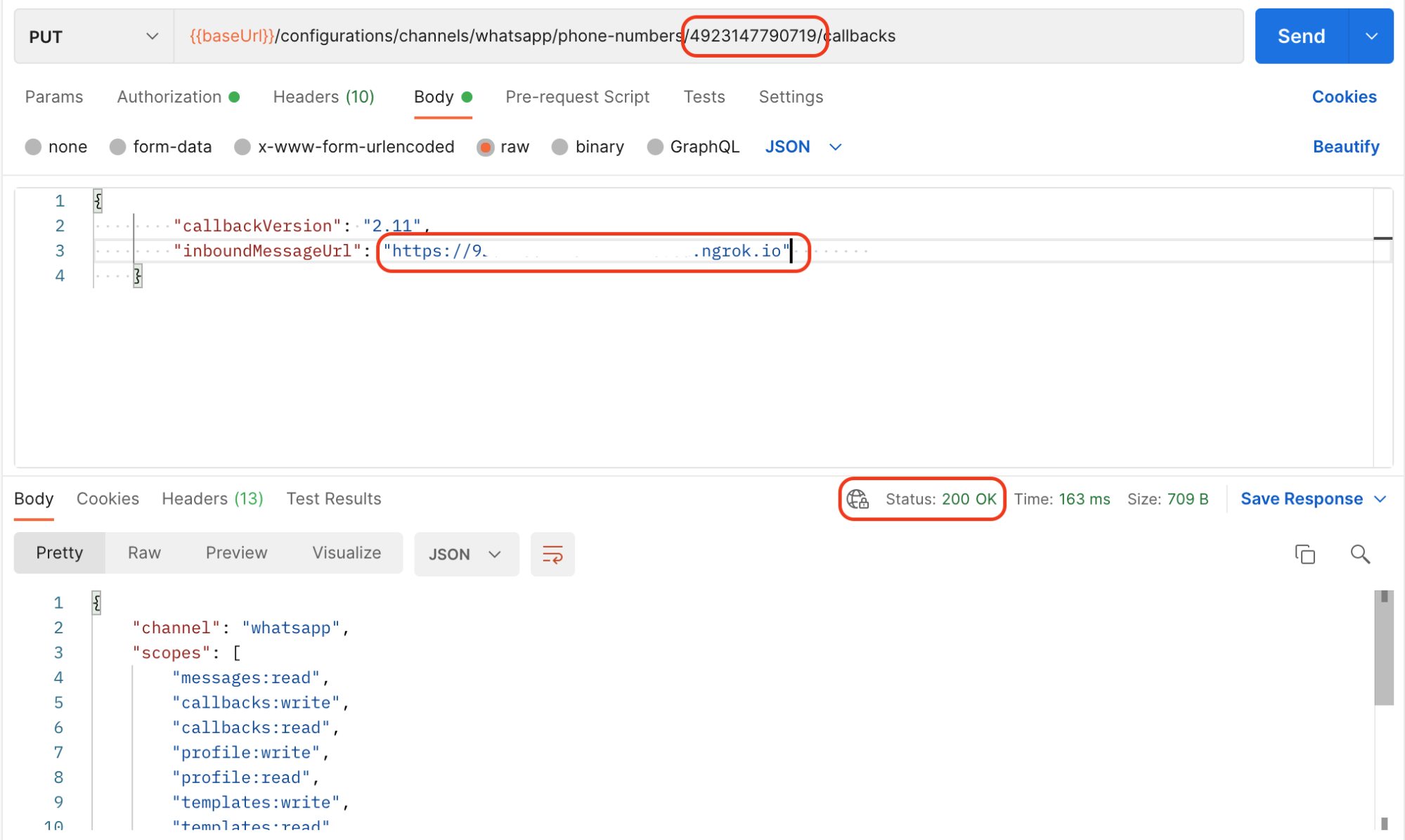
6. Select WhatsApp – Configuration – PUT – Configure the callback for a specific number method.
7. Fill WABA number in Path and inboundMessageUrl with your PUBLIC_URL.

You’ll know it’s all set when you receive answer 200 (OK).
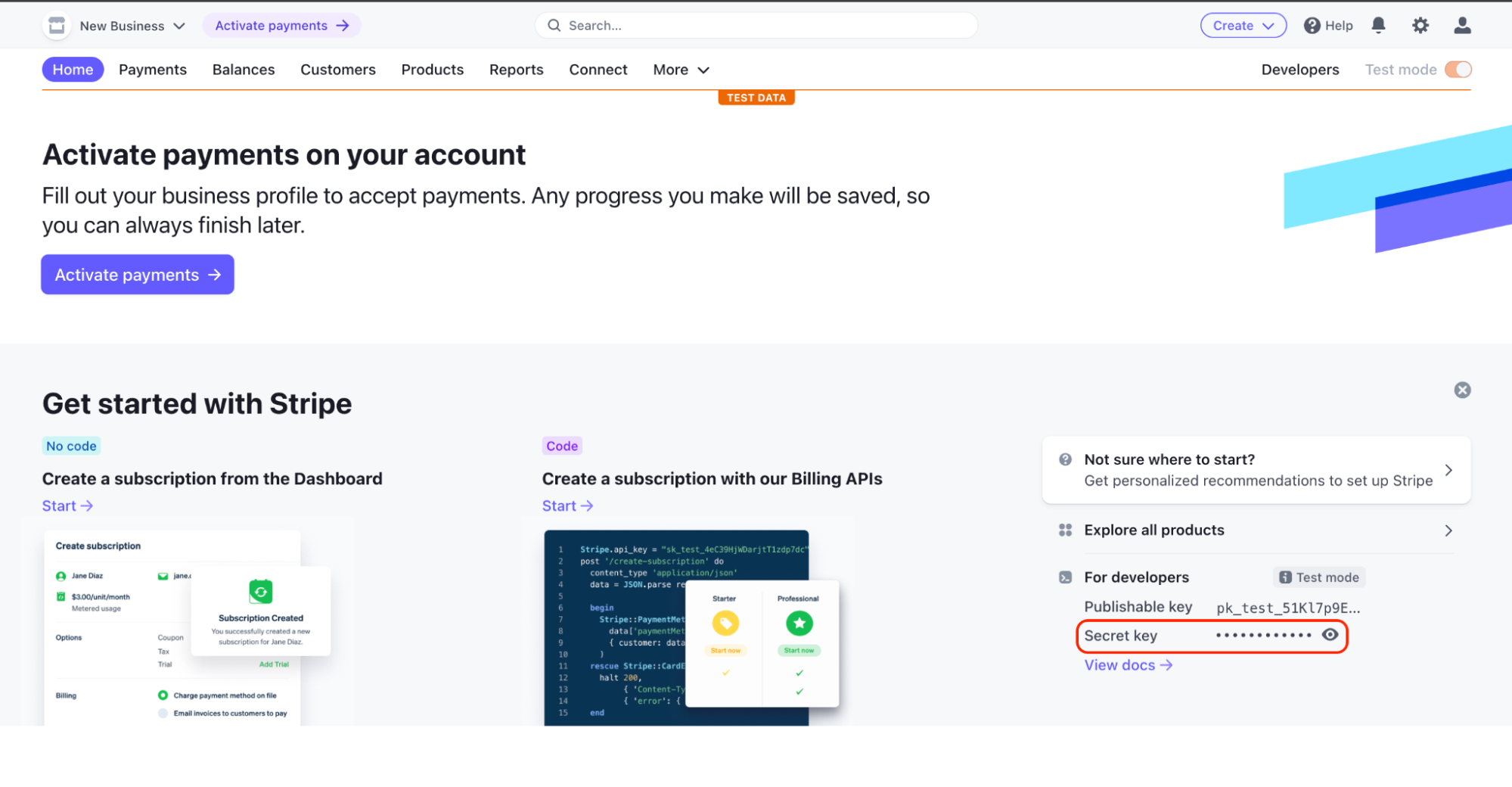
8. Get your Stripe Secret key.

9. Open Stripe repository and copy the file .env-example to .env.
10. Fill the template with your data:
- PORT (optional) – Start an HTTP server listening for connections on the given port. Defaults to 3000.
- PUBLIC_URL – The public URL.
- STRIPE_SECRET_API_KEY – Your Stripe secret API key.
- TYNTEC_API_KEY – Your tyntec API key.
- WHATSAPP_TEMPLATE_ID – The ID of your WhatsApp template.
- WHATSAPP_TEMPLATE_LANG – A chosen language of our WhatsApp template.
Your WhatsApp template should have these parameters:
- Acknowledges receipt of the shopping cart and instructs the user to proceed to checkout (e.g. “Very good choice! Now, proceed to checkout to complete your order.”).
- Has no variable in the header.
- Has no variable in the body.
- Has one Call-to-Action button with https://checkout.stripe.com/pay/{{1}} dynamic URL (an example of the URL is https://checkout.stripe.com/pay/sk_test_RXHltS2OKz…)
Step Three: Test your app
The sample app will receive a new order that was created via WA and sent to Stripe. Now, it’s time to try it out:
1. Start by running your server. Go to the terminal and navigate to your Stripe folder.
2. Inside your Stripe folder, run the following command to start the server:
npm start
3. Open Postman and import tyntec API collection. You can download it here.
4. Select WhatsApp – Send messages – POST – Send a single product method
{
"from" : "", // YOUR WABA NUMBER
"to" : "", // PHONE NUMBER YOU WANT TO SEND MESSAGE
"channel" : "whatsapp",
"content": {
"contentType": "interactive",
"interactive": {
"subType": "product",
"components": {
"header" : {
"type": "text",
"text": "What about?"
},
"body": {
"type": "text",
"text": "Hello, check out the brand new car we have." // SPECIFY CUSTOMER MESSAGE
},
"footer" : {
"type": "text",
"text": "Your car dealership" // SPECIFY CUSTOMER MESSAGE
},
"product": {
"catalogId": "", // YOUR FACEBOOK CATALOGUE ID
"productId": "" // YOUR FACEBOOK PRODUCT ID
}
}
}
}
}
You can also send multiple products via API with POST – Send multi-product.
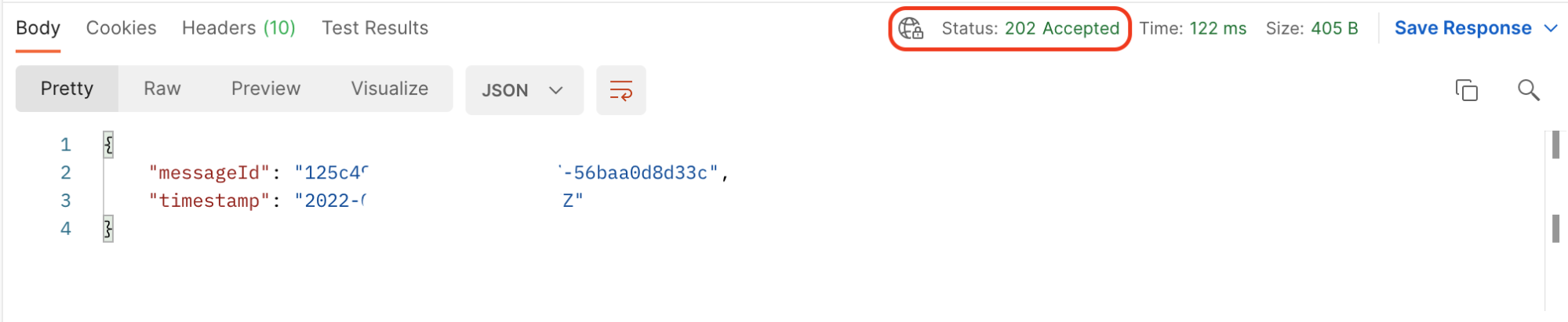
You’ll know it’s all set when you receive answer 202 (Accepted.)

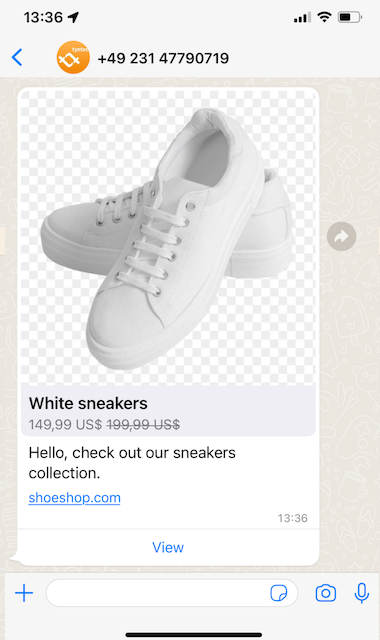
5. Check your non-business WhatsApp. A message with the product that was selected will be sent to the number you specified (“to”).

6. Insert the product into your shopping cart and click send.
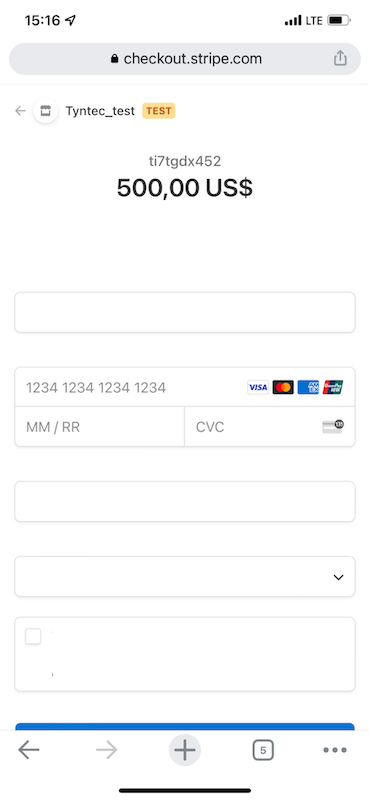
7. If everything is set correctly, a message with payment instructions from Stripe will be returned immediately.

That’s it. You successfully integrate Stripe with WhatsApp.
More?
The Stripe and WhatsApp integration can support much more. For example, you can send customers multiple products in one message or generate multiple catalogues through Facebook.